Bye Venkman and hello Firebug
Good news to all javascript developers. I believe it has been a while and I believe you are having your hard time to develop your javascript code from time to time. Everytime when we talk about debugging our javascript, we start wondering where to start off. Especially when your boss said to you, "Hey, can you use Ajax or at least Dhtml to enhance your application ?" Well, I understand it's not your fault. Now, you can put away your paracetamol pills! I just came across a Mozilla Firefox's extension called Firebug. Check this out ! You can turn it off whenever you don't feel want to use it or you don't need it. So, let's try it out.
Why Firebug ?
Well, basically it helps you to do the following :-
- Web logging (don't use alert("ggeezz!!"); anymore! you have been clicking "Ok" for more than 40,000 times a day!)

- Javascript debugging (want to stop and step through your code ? yeah, you can do it with this. Cool, right?)


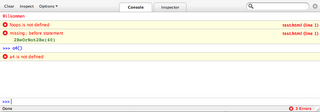
- Errors at your finger tips (it tells you if there is errors)

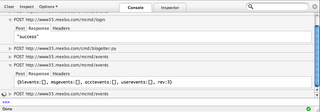
- Ajax Request Spy (it helps to log request traffic everytime when you fire an XmlHttpRequest)

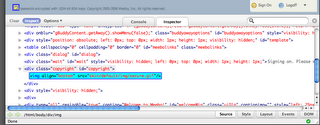
- Life editing (it's no fun just looking at the DOM. it let you to edit some parts of the DOM)

and much more ! What are you waiting for ?
How to install ?
It's as easy as abc. Click on the picture below (I know most of you will surely click the picture I posted here. I mean click the following picture from this web site !) as you can find it here. and make sure you are using Mozilla Firefox browser and Firefox will do the rest ! See, I didn't lie.

Explore more and tell me how do you find it ;-)
System.exit(1);


1 Comments:
Nice introductory of firebug!!!!!! :D I was using Javascript debugger. Looks like i have another tool for the painful debugging :D \(^.^)/
Post a Comment
<< Home